Einen Elementor Wartungsmodus bzw. eine Coming Soon Seite mit Elementor einrichten
Elementor bietet eine einfache Möglichkeit einen Coming Soon bzw. Maintenance Mode mit Bordmitteln zu erstellen. Die Einstellungen dafür sind nur etwas versteckt. Wir führen dich Schritt für Schritt durch alle notwendigen Punkte, damit du dir deinen eigenen Elementor Wartungsmodus einrichten kannst.
Warum sollte ich den Elementor Wartungsmodus aktivieren?
WordPress selbst bietet nicht die Möglichkeit, einen integrierten Wartungsmodus oder eine Coming Soon Seite zu erstellen. Das bedeutet, dass eine WordPress Website ab dem Moment für Besucher:innen erreichbar ist, in dem es installiert wurde. Solltest du deine Webseite direkt unter der zukünftigen Domain aufbauen, dann möchtest du vermutlich nicht, dass jede:r die „Baustelle“ sehen kann.
In einem solchen Fall benötigst du eine Coming Soon Seite. Aber auch dann, wenn deine WordPress Website bereits fertiggestellt ist, kann es vorkommen, dass du einen Wartungsmodus benötigst. Zum Beispiel um Probleme zu beheben oder größere Updates zu installieren und Tests durchzuführen. In diesem Fall hilft dir der Elementor Wartungsmodus.

Was ist der Unterschied zwischen dem Elementor Wartungsmodus und dem Coming Soon Modus?
Die beiden Modi unterscheiden sich optisch nicht. Allerdings liefern sie unterschiedliche Statuscodes aus, die den Suchmaschinen mitteilen, warum deine Website aktuell nicht erreichbar ist.
Ist der Elementor Coming Soon Modus aktiviert, dann gibt deine WordPress Website einen Statuscode 200 zurück. Das sagt der Suchmaschine, dass die Seite erreichbar ist und funktioniert. Kommt der Google-Bot später noch einmal wieder, können die Inhalte indexiert werden.
Der Elementor Wartungsmodus gibt einen Status 503 zurück. Dieser sagt der Suchmaschine, dass deine Webseite vorübergehend nicht erreichbar ist und führt dazu, dass Google zu einem späteren Zeitpunkt noch mal „vorbeikommt“.
Du solltest den Elementor Wartungsmodus also aktivieren, wenn deine Seiten nur kurz offline sind. Den Wartungsmodus kannst du ohne ein schlechtes Gewissen auch über längere Zeit aktiviert lassen. Zusätzlich empfiehlt sich hier übrigens auch, im WordPress Backend unter Einstellungen > Lesen das Häkchen unter Sichtbarkeit für Suchmaschinen zu aktivieren. So kannst du ausschließen, dass etwas indexiert wird, bevor du es fertiggestellt hast.
Coming Soon bzw. Wartungsseite mit Elementor erstellen
Um den Elementor Wartungsmodus zu aktivieren, benötigst du eine speziell dafür eingerichtete Seite, bzw. ein Template. Navigiere im Backend zu Templates und klicke auf Neu hinzufügen. Als Template-Typ wählst du Seite, vergibst einen Namen und klickst auf Template erstellen.
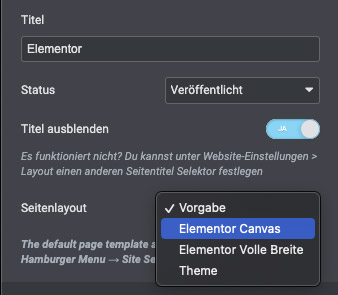
Als Erstes nehmen wir die Grundeinstellungen vor. Dazu blenden wir den Titel aus. Wie das geht, kannst du in unserem Artikel Elementor Seitentitel ausblenden nachlesen.
Da wir in unserem Beispiel auch keinen Header oder Footer haben möchten, wählen wir unter Seitenlayout noch Elementor Canvas.

Natürlich ist das Ausblenden des Header und Footers Geschmacksache. Wenn du diese beiden Elemente für deine Seite erstellen möchtest, dann brauchst du übrigens Elementor Pro.
Coming-Soon Seite anpassen
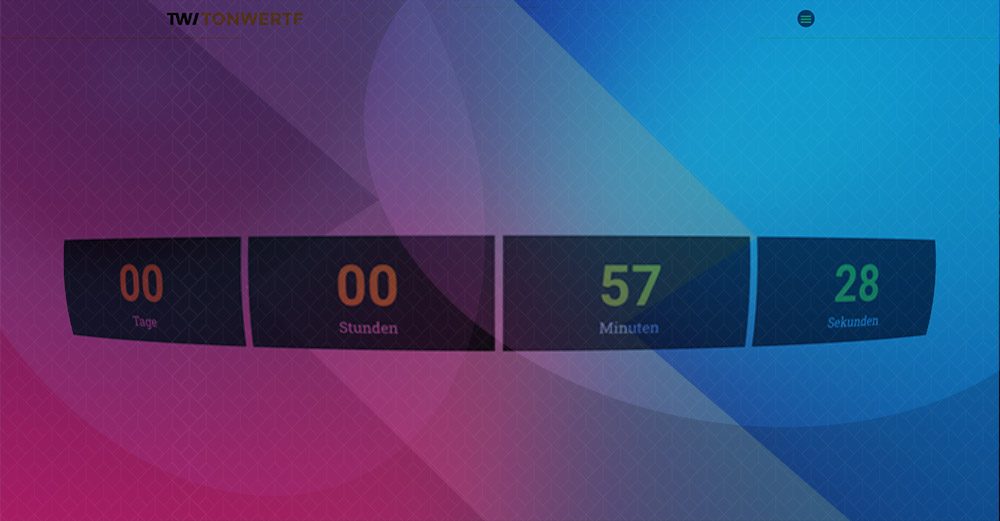
Jetzt kannst du die Seite bzw. das Template ganz nach deinen Vorstellungen gestalten. Dir stehen dabei alle Möglichkeiten offen, die du auch beim Bearbeiten einer normalen Seite mit Elementor hast. Sinnvoll ist es zum Beispiel, einen Countdown einzubetten, der deine Seitenbesucher:innen darüber informiert, wann der Maintenance Mode endet oder die Seite tatsächlich online geht.
Aber auch das Countdown-Widget ist nur in Elementor Pro verfügbar. Solltest du die Pro-Version von Elementor noch nicht gekauft haben, dann kannst du das über diesen Link tun: Elementor Pro kaufen*.
Elementor Wartungsmodus aktivieren
Den Elementor Wartungsmodus zu aktivieren, ist schnell erledigt. Navigiere dazu zu Elementor > Werkzeuge > Wartungsmodus und wähle unter Modus auswählen die Funktion aus, die du einsetzen möchtest. Beachte die Hinweise zu den Status Codes weiter oben.
Die Option Wer hat Zugriff ermöglicht es dir außerdem festzulegen, welche Benutzerrollen die Seite trotz Wartungsmodus oder Coming Soon Screen anschauen können, wenn sie eingeloggt sind.
Am Ende wählst du noch das von dir erstellte Template aus und klickst auf Änderungen speichern. Dein Wartungsmodus bzw. deine Elementor Coming Soon Seite ist nun aktiv. Das erkennst du auch daran, dass du im Backend von WordPress oben in der Admin-Bar nun einen roten Hinweis (Button ) mit dem Inhalt Wartungsmodus ist AN hast.
Wartungsmodus deaktivieren
Wenn die Arbeiten an deiner Webseite abgeschlossen sind, dann kannst du den Elementor Wartungsmodus ebenfalls mit wenigen Klicks wieder deaktivieren. Gehe dazu einfach in dein WordPress Backend und klicke den eben erwähnten Hinweis in der Admin-Leiste an. Du wirst dann direkt zum Dialog geführt, über den Du den Wartungsmodus editieren kannst.
Unter Modus auswählen stellst du nun von Coming Soon oder Wartung auf Deaktiviert um und speichere die Auwahl. Deine Seite ist jetzt für alle freigegeben und kann ganz regulär aufgerufen werden.
Willst du noch mehr über Elementor und Elementor Pro erfahren, dann schreibe uns doch einfach eine Nachricht. Wir freuen uns von dir zu lesen.