Als Standard ist die Linkfarbe in Elementor Pink (#cc3366). Bei Hover wechselt sie auf ein dunkles Blau (#333366). Gerade der pinke Farbton fügt sich nicht sehr gut in jedes Corporate Design ein. Darum erklären wir dir hier die drei gängigsten Wege, wie du die Elementor Linkfarbe ändern kannst.
Die Elementor Linkfarbe ändern – mit Elementor selbst
Elementor bietet dir die Möglichkeit, die Linkfarbe im Page Builder selbst zu ändern. Öffne dazu eine deiner Seiten in Elementor und klicke anschließend auf das Burger-Icon oben links.

Anschließend navigierst du zum Punkt Website-Einstellungen und dann zu Typografie. Unter Link kannst du nun die Farbe ändern. Nutze dafür entweder einer deiner globalen Farben und lege eine eigene fest. Neben der Standard-Linkfarbe gibt es auch eine Option, um die Farbe beim Hovern, also dem Überfahren des Links mit der Maus, zu ändern. Lege hier am besten eine Farbe für den Link fest, die sich deutlich von der Standardfarbe unterscheidet. So erkennen deine Seitenbesucher:innen schnell, dass es sich bei dem hervorgehobenen Text um einen Link handelt.
Mehr Schritte sind nicht notwendig, um die Elementor Linkfarbe zu ändern. Allerdings bist du damit einer kleinen, aber in einigen Fällen sehr nervigen Einschränkung unterworfen. Du kannst keine Farbe für bereits besuchte Links festlegen. Das würde Seitenbesucher:innen aber gerade dann das Nutzen deiner Website erleichtern, wenn diese Listen mit Links enthält. Zum Beispiel eine Auflistung bestimmter Beiträge oder auch Benutzerprofile, die nach einer Suche dargestellt werden. Um diesen Punkt zu lösen, benötigst du etwas CSS.
Die Farbe von Links mit custom CSS ändern
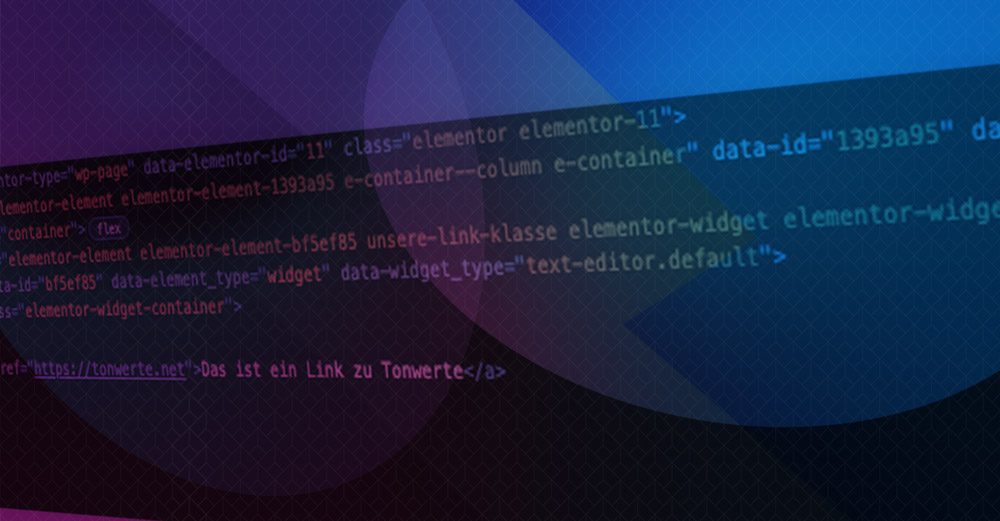
Custom CSS ist zusätzliches CSS, mit dem du die Darstellung von Bereichen oder Inhalten auf deiner Website beeinflussen kannst. Dazu gehören natürlich auch Links. In von Elementor generiertem HTML sieht ein Textwidget mit einem Link darin wie folgt aus:
<div class="elementor-element elementor-element-bf5ef85 unsere-link-klasse elementor-widget elementor-widget-text-editor" data-id="bf5ef85" data-element_type="widget" data-widget_type="text-editor.default">
<div class="elementor-widget-container">
<p><a href="https://dubb.ch">Das ist ein Link zu dubb</a></p>
</div>
</div>In Elementor erreichst du das wie folgt:
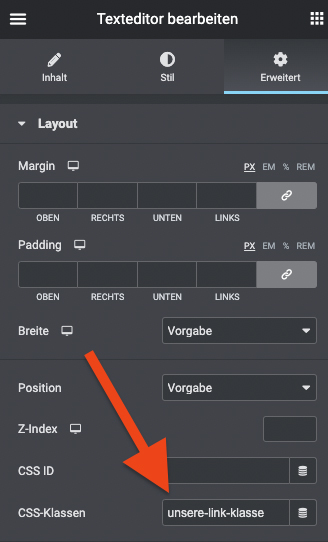
Wähle das Textwidget aus und platziere es auf deiner Seite. Dann markierst du es in Elementor durch Anklicken, wählst Erweitert und trägst unter CSS-Klassen unsere Klasse (unsere-link-klasse) ein.

Elementor Pro* bietet dir die Möglichkeit, eigenes CSS direkt im Page Builder zu schreiben. Klicke dafür einfach beim jeweiligen Widget auf Erweitert und scrolle in der Seitenleiste nach ganz unten zum Punkt Eigenes CSS. Custom CSS an diesem Ort einzutragen geht zwar schnell, bringt aber den Nachteil mit sich, dass du dir merken musst, welchem Widget du eigenes CSS hinzugefügt hast. Hier läufst du also schnell Gefahr, den Überblick zu verlieren.
Wir empfehlen, eigenes CSS entweder in die style.css Datei von deinem Child-Theme zu schreiben – dorthin gelangst du im WordPress-Backend unter Design > Theme-Datei-Editor. Oder aber, du schreibst dein CSS in Elementors Website-Einstellungen. Dorthin gelangst du über das oben schon angesprochene Burger-Icon in Elementor > Website-Einstellungen > Eigenes CSS. Mit diesen beiden Methoden hast du dein CSS immer an einer Stelle und vermeidest unnötiges Suchen.
In CSS hast du die Möglichkeit, Klassen oder allgemeine Selektoren anzusprechen und diese zu gestalten. Klassen werden mit einem Punkt vor dem Namen angesprochen, also .unsere-link-klasse und allgemeine Selektoren sind die HTML-Tags der Elemente. In diesem Fall das kleine a, was für anchor, also Anker, steht.
Im Codebeispiel oben haben wir dem Textwidget die Klasse .unsere-link-klasse gegeben und möchten nun Links innerhalb dieses Selektoren anpassen. Das geht wie folgt:
.unsere-link-klasse a {
color: #ffdd00;
} Um deinem Link jetzt noch eine Farbe beim Hovern zu geben, schreibst du Folgendes:
.unsere-link-klasse a:hover {
color: #23272b;
}In unserem Beispiel nutzen wir ein dunkles Grau.
Und jetzt hast du noch die Möglichkeit, bereits besuchte Links farbig zu markieren, um deinen Seitenbesucher:innen das Navigieren auf deiner Website zu erleichtern. In unserem Beispiel Türkis. Schreibe dazu einfach:
.unsere-link-klasse a:visited {
color: #19eeff;
}Dank der Möglichkeit, Klassen über CSS anzusprechen, kannst du auch verschiedene Linkfarben für deine Elementor-Seite vergeben. Vergib dafür einfach in einem anderen Textwidget eine weitere Klasse, sprich diese wie oben an und nutze einen anderen HEX-Code für die Farbe.
Möchtest du, dass sämtliche Links auf deiner Website die von dir in CSS festgelegte Farbe bekommen, dann lässt du die Klasse einfach weg und beziehst das CSS rein auf den Selektor a. Also wie in diesem Beispiel:
.unsere-link-klasse a {
color: #ffdd00;
}
.unsere-link-klasse a:hover {
color: #23272b;
}
.unsere-link-klasse a:visited {
color: #19eeff;
}Die Elementor Linkfarbe inline ändern
Du kannst Links auch von Hand in den Text einfügen. Klicke dafür im Texteditor auf den kleinen Tab mit der Aufschrift Text und trage Folgendes ein:
<a class="unsere-link-klasse" href="https://dubb.ch">Das ist ein Link zu dubb</a>Die Farbe des Links inline zu verändern bedeutet, dass du die Anweisung direkt in das HTML des Links schreibst. Also:
<a class="unsere-link-klasse" style="color: #ffdd00;" href="https://dubb.ch">Das ist ein Link zu dubb</a>Style, der auf diese Weise in ein Element geschrieben wird, wird immer bevorzugt behandelt. Das bedeutet, dass du damit auch die Farbe des Links überschreiben kannst, die du in Elementor oder via CSS vergeben hast. Allerdings bietet sich dir so nicht die Möglichkeit, einzelne Farben für Hover oder bereits besuchte Links zu vergeben.
Möchtest du mehr über Elementor und Elementor Pro erfahren, dann kontaktiere uns doch einfach ganz unkompliziert. Wir freuen uns auf und über eine Zusammenarbeit.