Heute schauen wir uns an, wie du einen eigenen Elementor Header erstellen kannst. Um dieses Feature nutzen zu können, benötigst du Elementor Pro*, da nur die Pro-Version den Theme Builder mitbringt, den wir zum Erstellen von deinem Elementor Header benötigen. Mit der Pro-Version kannst du dir übrigens nicht nur einen eigenen Header erstellen, sondern hast ebenfalls die Möglichkeit, einen Footer, eine 404 Seite oder andere Teilbereiche deiner Website zu kreieren, ohne auf die Optionen angewiesen zu sein, die dir ein Theme bietet.
Wenn Elementor Pro für dich interessant ist, dann schau doch mal in unseren Artikel Elementor Pro Discount. Dort erfährst du immer, ob es gerade einen Rabatt auf Elementor Pro gibt.
Elementor Header erstellen – mit dem Theme Builder
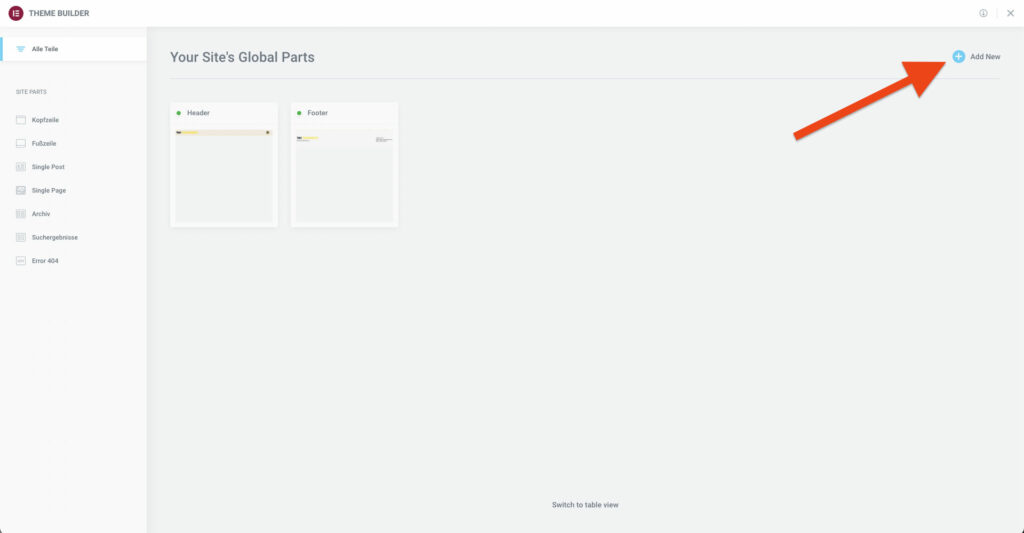
Hast du also Elementor sowie Elementor Pro installiert und aktiviert, kannst du direkt loslegen. Navigiere zunächst im WordPress-Backend zu Templates > Theme Builder. Dort klickst du oben rechts auf Add New.

Im folgenden Bildschirm wählst du Kopfzeile aus. Der Elementor Editor lädt nun und bietet dir die Möglichkeit, einen der bereits von Elementor erstellten Header zu nutzen. Wir möchten in diesem Artikel aber einen eigenen Elementor Header erstellen, also schließe den Dialog mit den vorgefertigten Templates einfach.
Jetzt hast du also eine leere Seite vor dir und kannst deinen Elementor Header erstellen, wie du ihn dir vorstellst. Dazu ziehst du als Erstes einen Abschnitt in das Canvas (die Vorschau auf der rechten Seite).
Hinweis:
Die Abschnitte werden bald durch Flexbox-Container ersetzt. Was das bedeutet, erfährst du in unserem Artikel Elementor Container.
Die Widgets beim Elementor Header erstellen
Wenn wir einen eigenen Elementor Header erstellen, sehen wir eine etwas andere Anordnung der Widgets. Elementor präsentiert uns hier eine Vorauswahl der Elemente, die man häufig in einem Header verwendet. Diese sind zusammengefasst unter dem Tab Webseite und bieten folgende Widgets:
- Site-Logo
- Seitentitel
- Seiten Titel
- Navigationsmenü
- Suchformular
- Sitemap
Etwas verwirrend ist hier, dass es für den Elementor Header zwei Widgets gibt, die nahezu identisch heißen. Nämlich Seitentitel und Seiten Titel. Beide bieten dir beim Erstellen vom Elementor Header aber unterschiedliche Möglichkeiten.
Seitentitel ist der Titel deiner gesamten Webseite, den du zum Beispiel über den Customizer einstellen kannst.
Seiten Titel ist der Titel der jeweiligen Unterseite, die man gerade geöffnet hat. Wenn wir einen Elementor Header erstellen, können wir also ein Element darin platzieren, das immer den Titel der aktuellen Seite anzeigt und deinen Besuchern so die Orientierung auf deiner Website erleichtert.
Den Elementor Header zuweisen
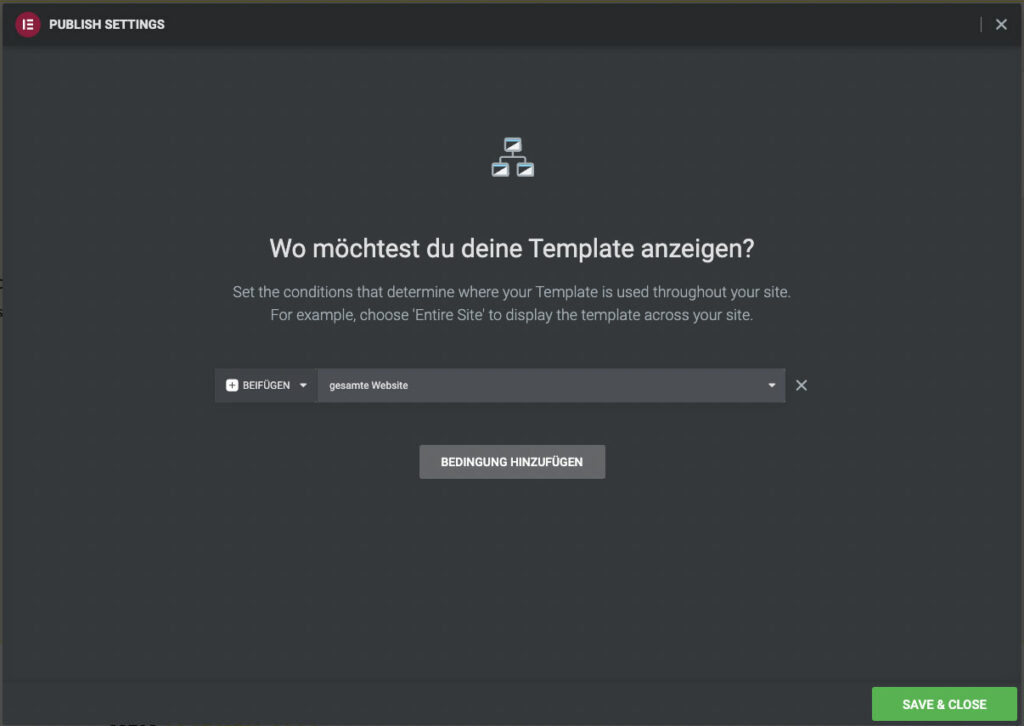
Hast du deinen Elementor Header erstellt, klickst du einfach auf den grünen Speichern-Button und Elementor fordert dich auf, Bedingungen hinzuzufügen. Hier gibt es die Option Beifügen und Ausschließen. Die Vorauswahl steht immer auf Beifügen und gesamte Website.

Du hast hier aber die Optionen, deinen Elementor Header nur auf bestimmten Teilbereichen deiner Webseite anzuzeigen. Das kann zum Beispiel Sinn ergeben, wenn du eine Suche in der Kopfzeile integrieren möchtest, die aber nur im Blogarchiv oder den einzelnen Beiträgen zu sehen sein soll.
Natürlich kannst du auch mehrere Elementor Header erstellen und diese den Teilbereichen zuweisen. Sollten sich bei den Bedingungen Überschneidungen ergeben, zeigt Elementor dir das bei der Auswahl der Conditions an. Dort ist dann die doppelt vergebene Bedingung rot markiert.
Das waren schon alle notwendigen Schritte, die du gehen musst, um einen eigenen Elementor Header erstellen zu können.
Viel Spaß und Erfolg beim Erstellen deines eigenen Elementor Headers.